怎么实现“鼠标悬停”效果
2009年3月20日出版的《信息教研周刊》课件探索·制作栏目刊登了重庆市黔江中学校周显胜老师的文章《Flash课件也玩“悬停”》,认真学习之后发现,周老师是利用Flash中的动作指令实现类似于网页的鼠标悬停效果的。笔者摸索后发现,不但在Flash中通过一个简单的按钮可以实现这样的效果,即使利用WPS演示也可以轻松实现类似的效果,故不揣冒昧,援笔成文,以此文与周老师及读者朋友商榷。
方法一:用Flash模拟鼠标悬停
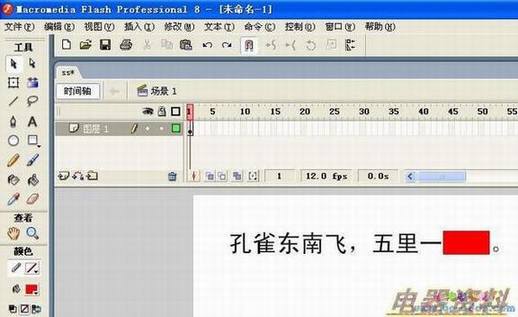
1、运行Flash并输入文本“孔雀东南飞,五里一徘徊。”后,将“徘徊”二字设为红色。
2、单击左侧工具栏中的“矩形工具”,鼠标指针变为十字形,在舞台上按住左键拖动鼠标绘制出一个无边框的矩形,覆盖在“徘徊”二字上方(如图1)。

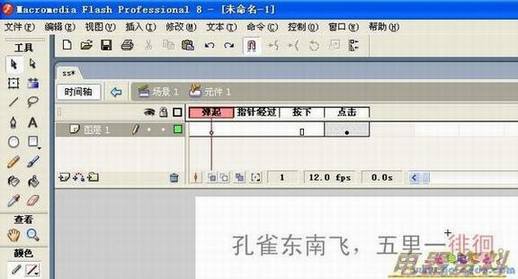
3、选中刚刚绘制的矩形后,单击“修改”菜单里的“转换为元件”命令,在弹出的“转换为元件”对话框中,选中“类型”标签下的“按钮”(如图2),单击“确定”按钮关闭对话框,将矩形转换为按钮元件。

4、双击按钮元件,进入按钮编辑状态,此时您可以看到,在Flash中一个按钮是由弹起、指针经过、按下、点击四种状态构成的,用鼠标单击“点击”状态对应的图层后,按下“F6”键插入一个关键帧(如图3)后,

再用鼠标单击“弹起”状态对应的图层,选中其中的矩形后,按下“Delete”键将其删除(如图4)。

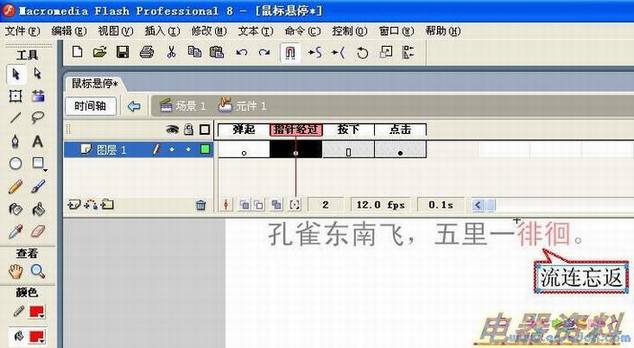
5、用鼠标单击“指针经过”状态对应的图层,再次按下“F6”键插入一个空白关键帧,利用工具栏中的“文字工具”输入注释“流连忘返”后,再利用绘图工具绘制出一个注释框(如图5)。

6、用鼠标单击“按下”状态对应的图层,按下“F6”键插入关键帧后,再按下“Delete”键将其删除。
7、单击时间轴右侧的“场景1”标签退出按钮编辑状态,按下“l+Enter”组合键即可预览动画效果(如图6)。

- 上一篇:怎样把文本框内的文字“串”起来
- 下一篇:如何声明静态变量与常量